Interface Elements for Desktop > Report Designer > Report Designer for WPF > Report Types > Cross-Tab Report
This tutorial describes the steps needed to create a cross-tab report using the Pivot Grid control. This feature should not be confused with the master-detail report or table report.
To create a cross-tab report, do the following.
2.Drop the Pivot Grid control from the Toolbox onto the report's Detail band.

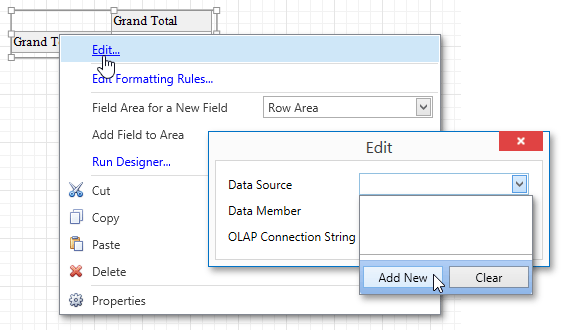
3.To bind the pivot grid to a data source, right-click it and select Edit... in the context menu. In the invoked dialog, expand the Data Source drop-down and click the Add New button.

4.The invoked Data Source Wizard will guide you through the process of assigning a data source to the grid. For detailed instructions on the Wizard's steps, refer to Binding a Report to Data, as this process is similar.
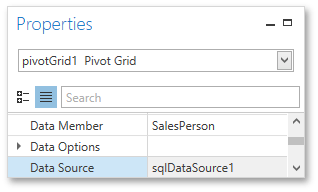
After the data source is created, it is assigned to the pivot grid's Data Source property. Its Data Member property defines from which table or view of the data source the grid obtains its data.

Note
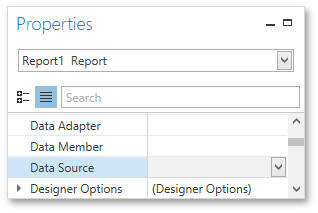
Note that after these steps, the report's Data Source property should not be set.

Otherwise, the pivot grid will be repeated at the preview as many times as there are records in the data source.
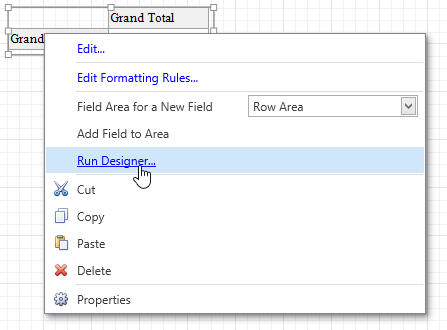
5.Once again, right-click the pivot grid and select Run Designer... in the invoked context menu.

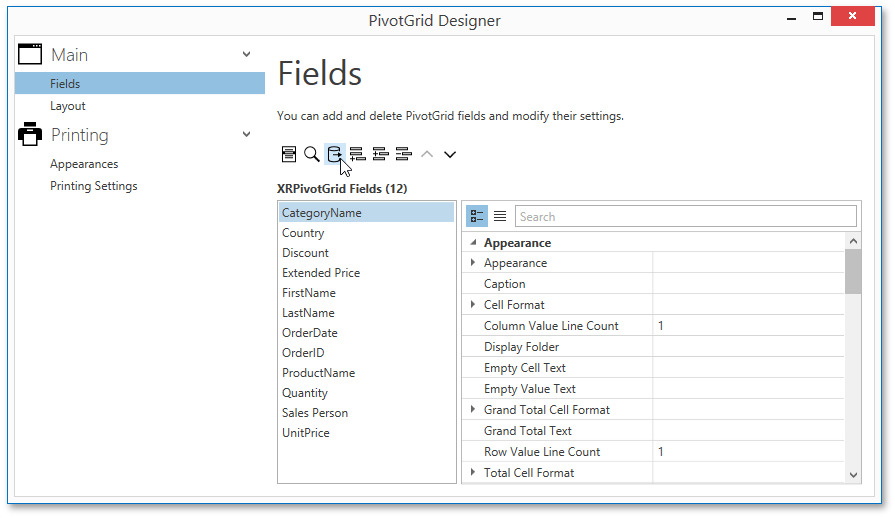
6.In the invoked PivotGrid Designer, click Retrieve Fields.

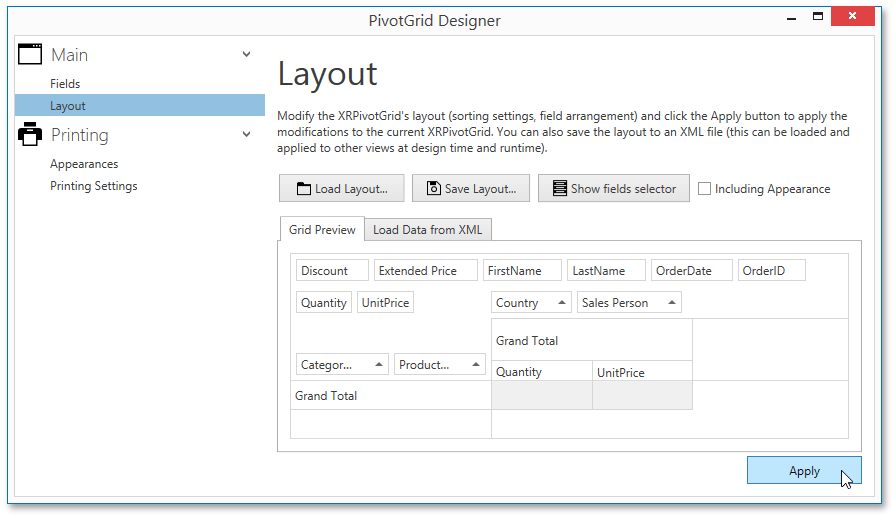
7.Then, switch to the Layout section in the navigation bar on the left.
Drag and drop the required fields to the Row Fields, Column Fields and Data Items areas.

Click Apply and close the editor.
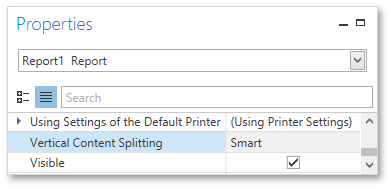
8.In the last step, you can set your report's Vertical Content Splitting option to Smart. This will split the grid's columns precisely by their borders in the Print Preview.

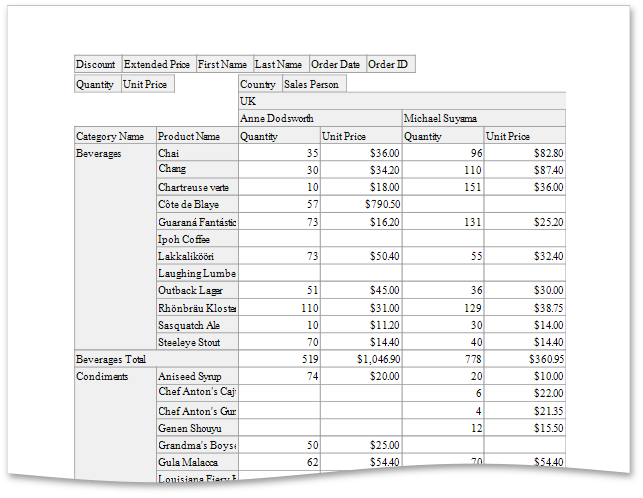
The cross-tab report is now ready. Switch to the Print Preview tab and view the result.


 See Also
See Also
Copyright (c) 1998-2016 Developer Express Inc. All rights reserved.
Send Feedback on this topic to DevExpress.