|
<< Click to Display Table of Contents >> Scripts Manager |
  
|
|
<< Click to Display Table of Contents >> Scripts Manager |
  
|
Scripting is an advanced topic and is only cursorily explained here. This section is for programmers who are familiar with JavaScript and want to know the mechanics of scripting against retrieved DataTables.
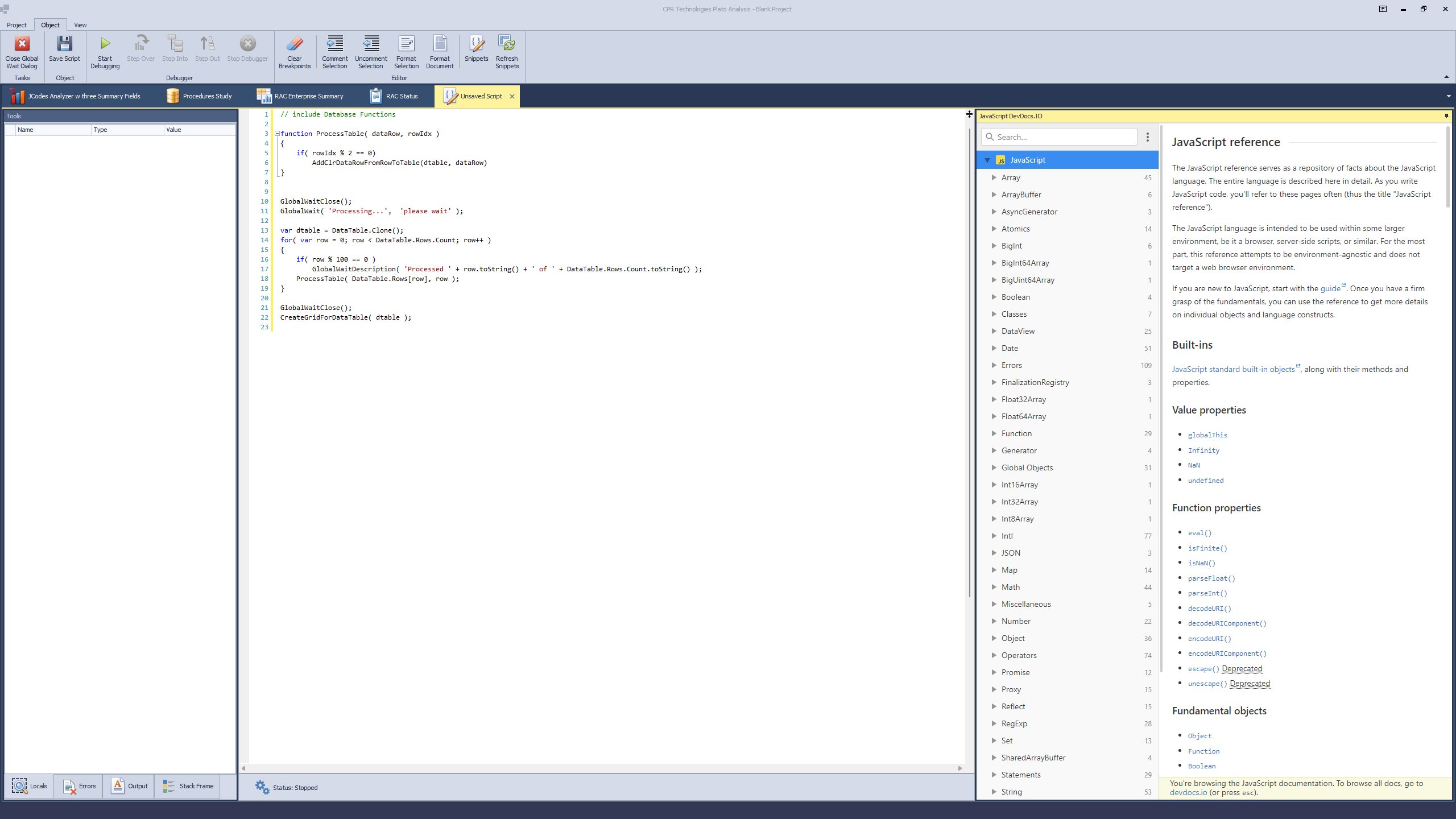
Clicking on the Scripts Manager allows for a new scripting IDE to be created or you can manage existing scripts. To create a new script, click Scripts Manager then New.

JavaScript code would be typed into the editor. All core features of JavaScript are supported. However, there is no support for external frameworks, e.g. JQuery et al. Note on the right panel the JavaScript reference is made available for searching, navigation, etc.
A blank Script Window does not have a DataTable associated with it. To develop against one, open up a DataTable then choose the 'Send to Script' option on the DataTable ribbon bar group.
When a DataTable is added to the scripting environment, a global variable named DataTable representing a DotNet DataTable object may be scripted against.
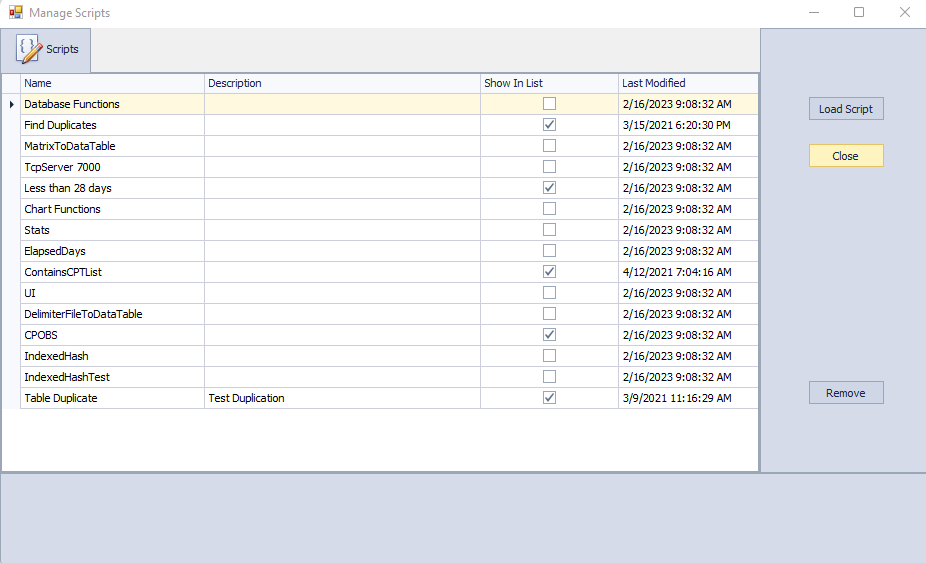
Clicking Manage Scripts will bring up the following dialog.

The list of existing scripts will be shown. Checking Show In List will determine whether the Script is available to the DataTable when choosing one from the DataTable ribbon bar.
Columns:
•Name - the name of the script
•Description - an optional column allowing for a description about the script
•Show In List - Include the Script in a drop down list from a DataTable Run Against Script selection. Typically, a script that does not Show in List may function as a library for including in another scripts.In the image above, Database Functions provides for a set of convenient routine for manipulating DataTables.
•Last Modified - Last Date of Modification to the script
Buttons:
Click Remove to remove a script.
Click Load Script to load the script in the IDE.
Click Close to dismiss the dialog.
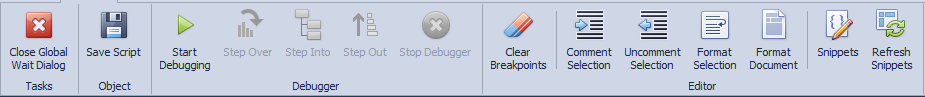
IDE Buttons

•Close Global Wait Dialog - Close an orpahaned Status Screen if a script invokes it an dies prematurely
•Save Script - Saves the script for reuse
•Start Debugging. Run the script.
•Step Over -. Step over a function call
•Step Into - Step into a function call.
•Step Out - Step out of a function call
•Stop Debugger - Stop the running script.
•Clear Breakpoints - Clears the IDE of all set Breakpoints
•Comment Selection / Uncomment Selection - toggles comment codes for select parts of the script
•Format Selection - Formats the selected script text according to JavaScript best practices
•Format Document - Formats the entire script text according to JavaScript best practices
•Snippets - Displays a drop down of JavaScript code snippets registered with Plato Analysis
•Refresh Snippets - Refreshes the list of code snippets for use registered with Plato Analysis
The following is a are bones implementation of a scrip that operates against a loaded DataTable. Note that the first line of the script includes the Database Functions scripts. Scripts are included by using
// include [ScriptName]
Each include statement must be on their own line, no preceding spaces, at the top of the script and a space between the // and include statement.
// Example Script
//------------------------------------------------------
// include Database Functions
GlobalWaitClose();
GlobalWait( 'Processing...', 'please wait' );
var dtable = DataTable.Clone();
for( var jj = 0; jj < DataTable.Rows.Count; jj++ )
{
if( jj % 100 == 0 )
GlobalWaitDescription( 'Processed ' + jj.toString() + ' of ' + DataTable.Rows.Count.toString() );
DoSomethingHere( DataTable.Rows[jj] );
}
GlobalWaitClose();
// This will have the result of creating a new DataTable window with the results of the cloned table.
CreateGridForDataTable( dtable.Rows );
// ------------------------------------------------ End Script
Look at the provided JavaScript snippets provided with Plato Analysis for further examples.