The Dashboard Designer allows you to bind various dashboard items to data in a virtually uniform manner. To learn more, see the Binding Dashboard Items to Data topic.
The only difference is in the data sections that the required dashboard item has. This topic describes how to bind a Card dashboard item to data in the Designer.
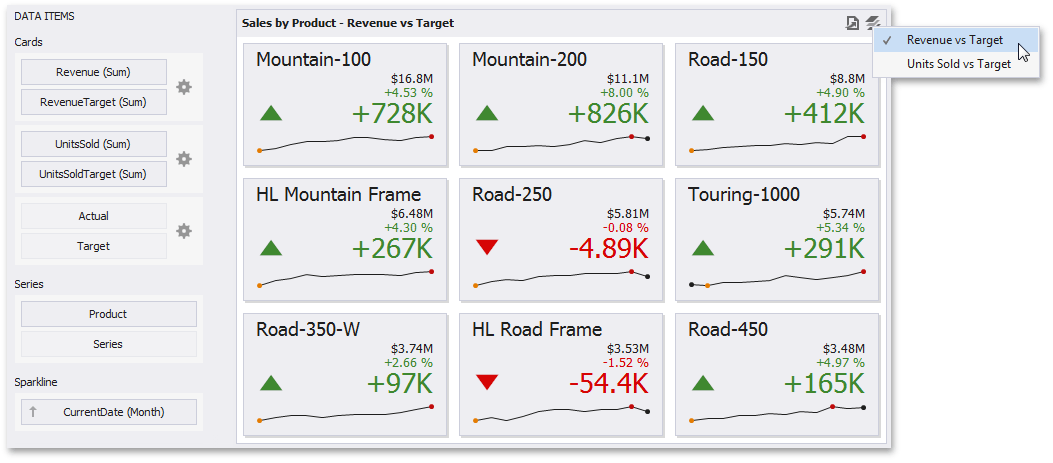
The Card dashboard item has the following data sections.

•The Cards section contains data items used to calculate values displayed within cards. Data items are arranged in containers. Each data item container can hold two data items. The first item contains actual data and the second item (optional) contains target data. If both items are provided, cards show the difference between actual and target values.
You can fill several data item containers in the Cards section and use the Values drop-down menu to switch between the provided values. To invoke the Values menu, click the ![]() icon in the dashboard item caption or use its context menu.
icon in the dashboard item caption or use its context menu.
Note
This drop-down menu is available if the Series section is not empty. Otherwise, a separate card is created for each data item container, and all cards are displayed simultaneously.
•The Series section contains data items whose values are used to label cards.
•The Sparkline section is used to provide a date-time dimension whose data will be used to visualize values using sparklines. To learn more, see the Sparkline topic.