Interface Elements for Desktop > Report Designer > Report Designer for WPF > Report Types > Chart with Static Series
This document describes how to create a report with a Chart control bound to data, so that a particular series has its own data source, and other settings. To simplify the example, both series obtain their data from the same data source. However, different data sources can be used for different series, if necessary.
This example describes how to construct a chart of products and their prices for a chosen category.
To adjust a Chart by manually creating its series, do the following.
2.Drop the Chart control from the Toolbox onto the report's Detail band.

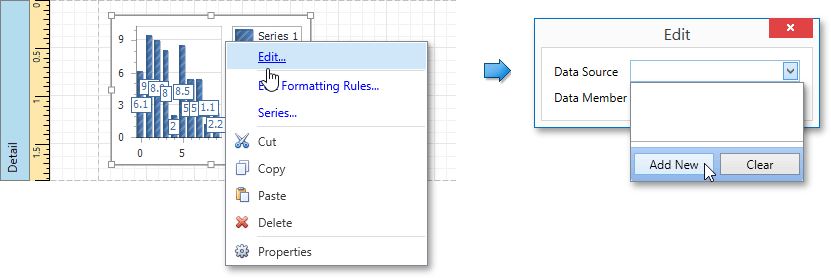
3.To bind the Chart to a data source, right-click it and select Edit... in the context menu. Then, in the invoked dialog, expand the Data Source drop-down and click Add New.

The invoked Data Source Wizard will guide you through the process of assigning a data source to the Chart. For detailed instructions on the Wizard's steps, refer to Binding a Report to Data, as this process is similar.
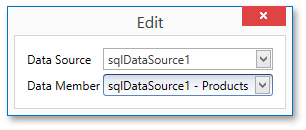
After the data source is created, it is assigned to the Chart's Data Source property. Its Data Member property defines from which table or view of your data source the Chart obtains its data.

Note
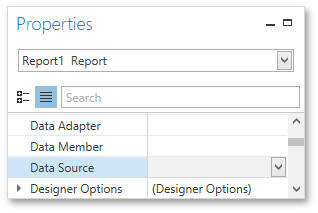
Note that after these steps, the report's Data Source property should not be set.

Otherwise, the Chart will be repeated at the preview as many times as there are records in the data source.
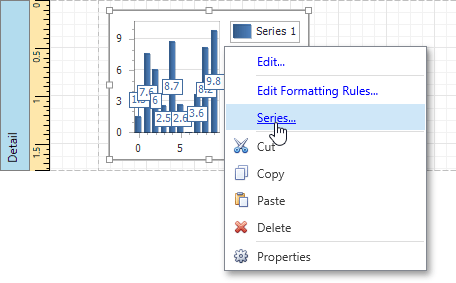
4.Once again, right-click the Chart and select Series... in the context menu.

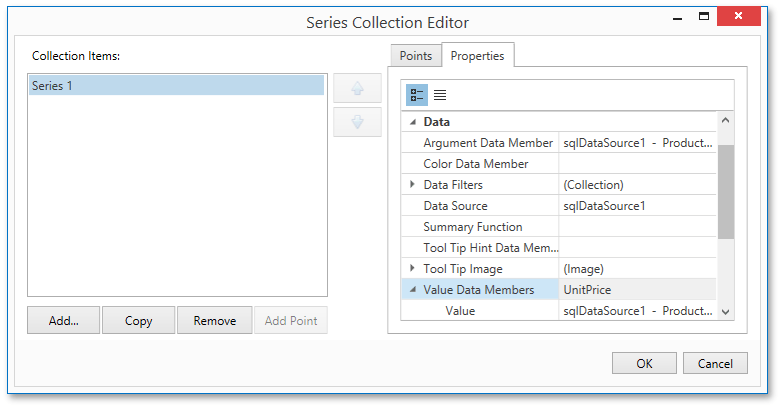
5.The invoked Series Collection Editor already contains one series of the Bar view type. Switch to the Properties tab at the right of the editor's window, and assign the existing data source object to the Data Source property of the series. Then, assign the required data fields to the Argument Data Member and Value Data Member properties, which determine the coordinates for series points.

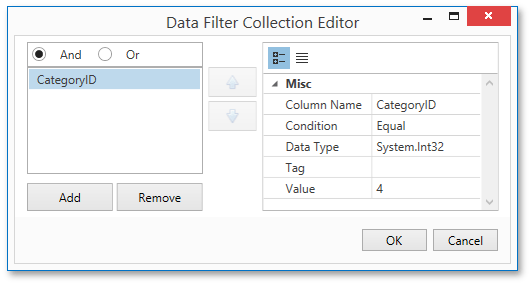
In addition, you can filter the series data. To do this, click the ellipsis button for its Data Filters property, and in the invoked dialog, create and adjust the filtering criteria.

To save the changes and quit the dialog, click OK.
6.Then, in the Series Collection Editor, click Copy to create a similar series, but change its View to Point.
7.Finally, to improve your Chart's appearance, you can make the following adjustments.
- Remove the Chart's legend, as it shows the same data for both series. To do this, click the legend, and in the Properties Panel, set its Visibility property to No.
- The point labels for Series 1 are unnecessary, so set the Labels Visibility property to No.
- Rotate the X-axis labels for better readability. To do this, select the AxisX item in the chart by mouse click, and adjust properties for its labels using the Label property. For instance, set the Angle property to 20 and the Antialiasing property to Yes.
If required, it is possible to customize many other properties for the Chart, which are not described here.
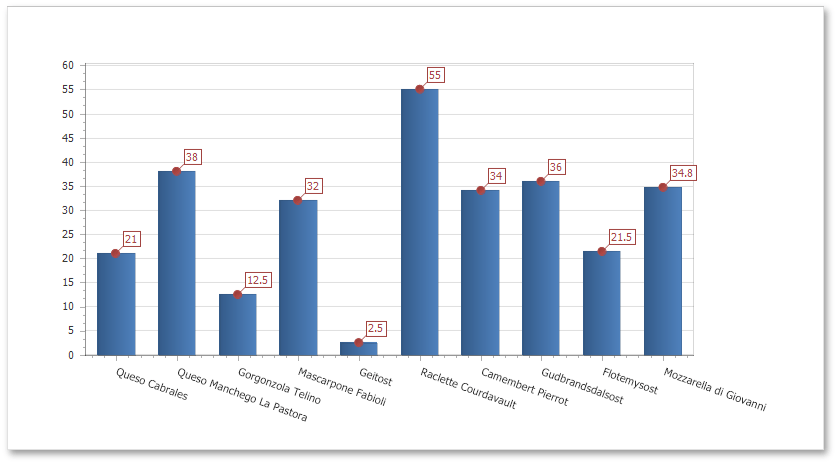
The chart is now ready. Switch to the Print Preview and view the result.


 See Also
See Also
Copyright (c) 1998-2016 Developer Express Inc. All rights reserved.
Send Feedback on this topic to DevExpress.