Interface Elements for Desktop > Report Designer > Report Designer for WPF > Report Types > Chart with Dynamic Series
This document describes how to create a report with a Chart control bound to data, so that all series are auto-created based on a common template, which specifies universal options for all series. This is possible when the data for all series (their names, along with points' arguments and values) is stored in the same data table.
Note that in this scenario, the view type, and certain other settings, will be the same for all series.
To adjust a Chart with automatically created series, do the following.
2.Drop the Chart control from the Toolbox onto the report's Detail band.

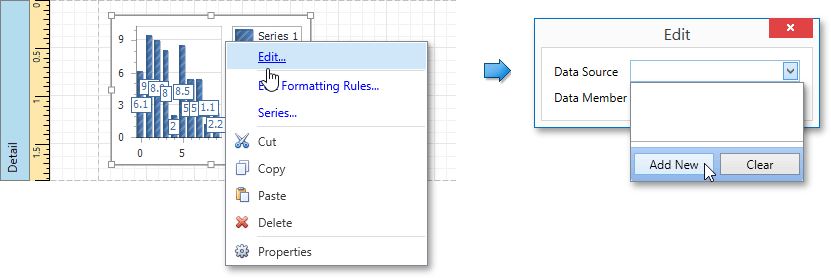
3.To bind the Chart to a data source, right-click it and select Edit... in the context menu. Then, in the invoked dialog, expand the Data Source drop-down and click Add New.

The invoked Data Source Wizard will guide you through the process of assigning a data source to the Chart. For detailed instructions on the Wizard's steps, refer to Binding a Report to Data, as this process is similar.
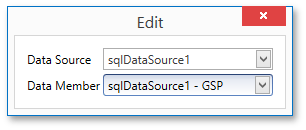
After the data source is created, it is assigned to the Chart's Data Source property. Its Data Member property defines from which table or view of your data source the Chart obtains its data.

Note
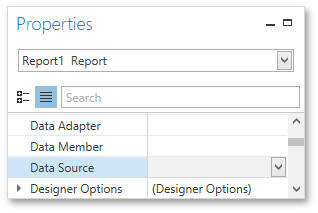
Note that after these steps, the report's Data Source property should not be set.

Otherwise, the Chart will be repeated at the preview as many times as there are records in the data source.
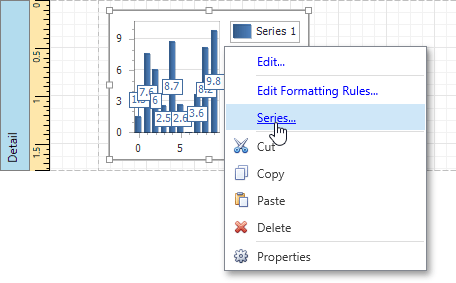
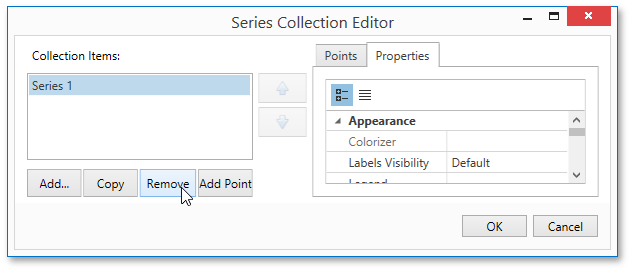
4.When the chart is added to the report, a new static series is created automatically. To remove this series, right-click the Chart and select Series... in the context menu.

In the invoked Series Collection Editor, select this series and click the Remove button.

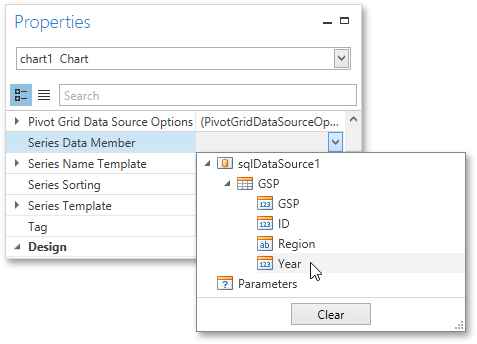
5.To specify the data field that should provide data for the series names (so that a new series is created for each record in that data field), set the Series Data Member property value.

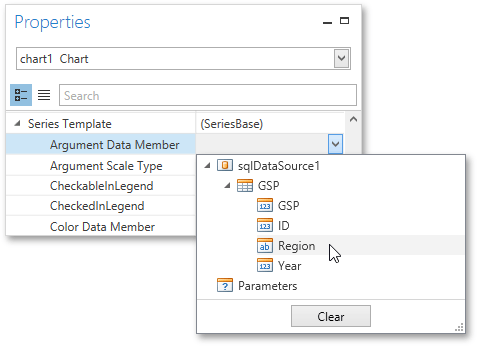
6.Then, adjust the series template, which is accessed using the chart's Series Template property. First, set the Argument Data Member, which specifies from where data for point arguments is obtained.

Make sure that the Argument Scale Type property is set to an appropriate value. Otherwise (e.g., when your data is of the date-time type, but this property is set to Qualitative), the resulting Chart will be seriously affected, and incorrectly display its underlying data.
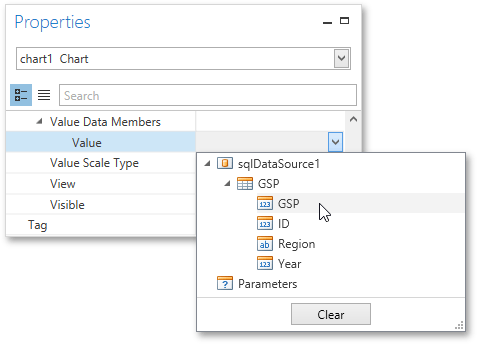
7.Next, specify the Value Data Members property, indicating the data field(s) from which point values are obtained.

As with the argument, make sure to appropriately specify the Value Scale Type.
8.At this point, the chart's data options are completely defined, so in this step, certain additional customization capabilities are described.
- Adjust the Series Name Template
By default, the name for every auto-created series is obtained directly from an appropriate data field in the bound data source. However, you can add some text to the beginning or to the end of every series name using the Series Name Template property. For instance, set the Begin Text property to "GSP in ".
- Customize Series Labels
To avoid the overlapping of series labels, expand the Chart's Series Template property and set the Labels Visibility property to No.
If required, it is possible to customize many other properties for the Chart, which are not described here.
The chart is now ready. Switch to the Print Preview tab and view the result.


 See Also
See Also
Copyright (c) 1998-2016 Developer Express Inc. All rights reserved.
Send Feedback on this topic to DevExpress.